-
[비공개] 아쉬운 오픈마루의 고별인사
안녕하세요, 정말 오랜만에 이 공간에 글을 써 보네요. 저는 오픈마루스튜디오의 실장을 맡았던 김범준입니다. 지금 이 순간에도 이 글을 쓰는 것이 좋을까 안 좋을까 고민을 많이 하게 되네요. 오픈마루라는 이름과 어떤 형태로든(인사만 나눴다 하더라도) 엮여져 있던 많은 분들에게 그냥 아스라한 기억으로 남아 있는 것이 좋지 않을까 하는 생각 때문에 말이죠. 그런 고민을 함에도 불구하고 이 글을 쓰는 것은, 그것이 잠시 동안이라도 애정을 갖고 오픈마루를 지켜 봐 주셨던 분들에 대해 제대로 된 모습을 보여 드리는 것이 아닐까 하는 마음에서입니다. ... 이런 저런 경로릍 통해서 알고 계신 분들이 있으실 텐데 이제 오픈마루라는 조직은 공식적으로 없어졌습니다. 그러나, 조직은 없어졌지만 웹이라는 공간에 대한 NCsoft의 꿈까지 없어진 건 아닙..추천 -

[비공개] IE8설치하면 아이패드를 준다?
개발자나 사용자 모두에게 걱정거리만 던져주는 IE6 IE6을 IE8로 업그레이드 하도록 만들기 위해 네이버가 이벤트를 실시합니다. 2010년 6월 21일부터 7월 20일(30일간) 매일 1명에게 애플 iPad 16GB Wi-Fi와 300명에게 해피머니 문화상품권(10,000원권)을 주는 이벤트를 실시합니다. IE8도 설치하고 아이패드도 받으러 갑시다! 크리에이티브 커먼즈 라이선스이 저작물은 크리에이티브 커먼즈 코리아 저작자표시 2.0 대한민국 라이선스에 따라 이용하실 수 있습니다.추천 -

[비공개] HTML5의 새로운 태그를 IE에서도 사용하는 방법
지지난 포스팅에서 HTML5의 새 태그를 이용해서 구조화 하는 방법 그리고 지난 포스팅에서 HTML5의 새 태그를 이용해서 구조화한 뒤 새 태그들을 블록엘리먼트화 하는 단계까지 해보았습니다. 그런데 우리는 이렇게 완성된 코드를 실행해보고도 한가지 심각한 문제에 봉착하게 됩니다. IE에서는 HTML5의 새로운 태그를 새 태그로 인식하지 못합니다. IE6,7의 developer toolbar나 IE8의 개발자 도구로 작성한 문서의 DOM을 살펴보면 HTML5의 새 태그들이 열기태그는 열기태그대로 닫기태그는 닫기태그대로 따로 노는 꼴(?)을 볼 수 있습니다. 너무 걱정하지 마세요. IE에서 이 문제를 해결하기 위한 간단한 방법이 있습니다. 아래의 스크립트를 에 삽입하면 IE는 새로운 태그들을 정상적인 엘리먼트로 인식합니다. IE는 createElement로 새로운 DOM 노드를 생성..추천 -
[비공개] html5 브라우저 호환 준비하기
지난 포스팅에서 HTML5 태그를 이용하여 구조화를 해보았습니다. 이 코드를 브라우저에서 실행해보신 여러분들 여러분들이 원하시는 모양대로 나오던가요? 아마 그렇지 않다 라고 말씀하시는 분들이 많을 겁니다. 근래의 최신 버전의 브라우저들은 HTML5를 충분히 지원하는 경우도 있지만 그렇지 않은 경우가 많기 때문입니다. 그래서 우리는 이 구조화된 코드에 보충 작업을 해주어야 합니다. 대부분의 브라우저들은 HTML5 doctype을 완전히 지원하지 않아 새로운 HTML5의 태그들을 인지하고 있지 않습니다. 좀더 쉽게 설명하자면 "브라우저는 header, footer, section 태그를 모른다" 라는 뜻이지요. 그러나 브라우저들은 자신이 모르는 태그가 나타났을때 이를 유연하게 처리하려고 합니다. 하지만 한가지 이슈는 바로 이러한 새로운 태그들에는 default style..추천 -

[비공개] 녹색생활 모바일 어플리케이션 아이디어 공모전
녹색생활 실천 및 기후변화대응을 주제로 한 다양한 모바일 어플리케이션 아이디어를 공모합니다. 게임, 실시간 정보제공, 다이어리 등 스마트폰에서 활용이 가능한 다양한 어플리케이션 아이디어를 만들어보세요. 대상 - 모바일 어플리케이션 아이디어 제출이 가능한 누구나(학생 및 일반인, 사업자 누구나 가능) 추진내용 - 공모주제 : 녹색생활 실천 및 기후변화대응을 주제로 한 다양한 모바일 어플리케이션 - 공모분야 : 게임, 실시간 정보제공, 다이어리 등 자유분야 - 공모영역 : 스마트폰에서 활용이 가능한 어플리케이션 전체 - 개발플랫폼 : 아이폰, 안드로이드, 윈도우 등 모든 플랫폼 추진일정 - 온라인 접수 (06.21~07.20) - 심사 (07.21 ~ 07.30) - 결과발표(08.04 예정) http://www.greenstart.kr/mobile/main.jsp 녹색생활과 관련된 모바일 어플리케이션은 뭐..추천 -
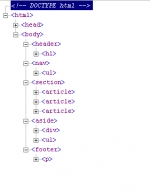
[비공개] HTML5로 문서의 구조 만들기
HTML5에는 문서의 구조를 만드는 markup에 있어서 유용하고 흥미로운 태그들이 추가되었습니다. 이 태그들을 사용함으로써 구조를 잡을때 무심코 쓰던 div를 줄이고, 보다 명확하게 구조화할수 있습니다. section은 콘텐츠를 그룹핑할때 쓰입니다. section안에 section이 존재할수 있기 때문에 중첩해서 사용이 가능합니다. section의 헤더에 해당하는 콘텐츠를 마크업할때 쓰입니다. 우리가 보통 라고 쓰는 것을 대체할 수도 있고 안에서 를 사용함으로써 section 콘텐츠의 header 콘텐츠 라는 것을 표현 할 수도 있습니다. 우리가 라고 사용하는 것을 대체 합니다. copyright나, 회사주소와 같은 정보들이 포함되는 경우가 많지요. nav는 navigation의 줄임말입니다. 네비게이션 메뉴를 나타낼때 쓰입니다. 독립적인 글들을 나타낼때 쓰입니다. 블로그의 ..추천 -

[비공개] HTML5 시작하기
HTML5 시작에 머뭇머뭇거렸다면 다같이 흘깃 볼까요? HTML5에 대해서 간략히 정리된 cheetsheet 입니다. http://adactio.com/extras/pocketbooks/html5/ 이미 웹퍼블리셔로서 왕성히 활동하고 있으며, HTML4.01과, XHTML 을 이해하고 계신다면 이 문서만 봐도 HTML5에 대한 개념을 어느정도 잡으실수 있으실겁니다. 크리에이티브 커먼즈 라이선스이 저작물은 크리에이티브 커먼즈 코리아 저작자표시 2.0 대한민국 라이선스에 따라 이용하실 수 있습니다.추천 -

[비공개] 2010 공개 SW 개발자 대회가 열립니다.
2010년 6월 16일부터 10월 28일까지 2010 공개 SW 개발자 대회가 열립니다. 참가접수기간은 2010년 6월 16일(수) 부터 7월 11일(일)까지 입니다. 공개SW를 사랑하는 많은 분들의 참여 바랍니다.크리에이티브 커먼즈 라이선스이 저작물은 크리에이티브 커먼즈 코리아 저작자표시 2.0 대한민국 라이선스에 따라 이용하실 수 있습니다.추천 -

[비공개] 국내 모바일 쇼핑몰 누가누가 잘하나
스마트폰의 보급과 모바일 시장의 급성장으로 많은 산업군에서 모바일로의 사업영역 확장이 일어나고 있습니다. 이미 대부분의 은행이 스마트폰에서의 뱅킹까지 지원하고 있으며, 도서, 영화는 물론이고 홈쇼핑, 오픈마켓도 모바일로의 영역 확장을 한창 진행중에 있습니다. 전자상거래에서 가장 많은 비중을 차지하고 있는 쇼핑분야의 시장 선점 싸움이 앞으로 더욱 거세질것 같네요. 국내 쇼핑몰들의 모바일 진출사례에 대해서 살펴보겠습니다. GS SHOP 모바일 쇼핑몰 중에서 가장 최근에 런칭한 GS Shop의 모바일 웹페이지 입니다. 기존 웹사이트와 비슷한 UI구조를 이어갔으며, 필수메뉴들로만 과감하게 축소하여 모바일에 담았습니다. 기술적으로도 메인화면에 아이폰에서 사용가능한 touch 이벤트를 활용하여 좁은 화면 공간에서 여러 상..추천 -

[비공개] 한컴오피스를 6,930원에 살수 있다?
한글과 컴퓨터에서 2010 남아공 월드컵의 대한민국 선전을 기원하며 깜짝이벤트를 진행하고 있습니다. 바로바로 한컴오피스2010(Home Edition Smart)을 80%할인된 금액인 단돈 6,930원에 구매할수 있는 이벤트 입니다! (6월 12일 경기를 시작으로 한국이 승리하면 경기종료 직후부터 12시간 동안 한컴오피스 2010 Home Edition Smart 제품이 50%~최대 80% 할인) 대한민국이 1점 차이로 승리할때는 50% 할인된 17,270원에 대한민국이 2점 차이로 승리할때는 80% 할인된 6,930원에 한컴오피스2010을 판다고 합니다. 대한민국 VS 그리스 네. 맞습니다. 이 승부는 대한민국이 2점 차로 승리하였습니다. 그럼 얼마일까요? 네 맞습니다. 6,930원입니다. 한글과 컴퓨터도 그리스전에서 대한민국이 2점차로 이길줄은 몰라서 그랬을까요 당일 트래픽 폭주로 인하여 6월 12일 그리스전에..추천











 1510개
1510개 1051649개
1051649개 717988개
717988개



